المقدمة إلى WPF و #C
في هذا الدرس، سنتعرف على تقنية Windows Presentation Foundation (WPF) وأهميتها في تطوير واجهات المستخدم الرسومية باستخدام #C. سنتناول الفروقات بين WPF و WinForms، ولماذا قد يكون WPF هو الخيار الأفضل في بعض الحالات. سنلقي أيضًا نظرة سريعة على لغة XAML التي تعد جزءًا أساسيًا من بناء واجهات WPF. في نهاية الدرس، سنقوم بتمرين عملي بسيط لإنشاء تطبيق “Hello World” باستخدام WPF.
ما هو WPF؟
Windows Presentation Foundation (WPF) هي تقنية مقدمة من مايكروسوفت لتطوير تطبيقات سطح المكتب بواجهة مستخدم رسومية غنية (GUI) على أنظمة Windows. تعتمد WPF على DirectX لتوفير رسومات متقدمة وسهولة في تصميم الواجهات مع مرونة عالية في التخصيص.
تاريخ موجز لـ WPF وتطوره
ظهرت تقنية Windows Presentation Foundation (WPF) لأول مرة كجزء من .NET Framework 3.0 في عام 2006. تم تطويرها بواسطة مايكروسوفت لتكون بمثابة تحسين وتطور لإطار العمل السابق WinForms. كان الهدف من WPF هو تقديم منصة أكثر قوة ومرونة لتطوير واجهات المستخدم الرسومية (GUI) لتطبيقات سطح المكتب.
تطور WPF مقارنة بـ WinForms
قبل ظهور WPF، كان WinForms هو الإطار الرئيسي المستخدم لبناء تطبيقات سطح المكتب على نظام Windows. ورغم أنه كان يوفر بيئة تطوير سهلة وبسيطة، إلا أن WinForms كان يعتمد على GDI (Graphics Device Interface) لتقديم الرسومات، مما حد من قدراته الرسومية.
مع تطور التطبيقات وزيادة الحاجة إلى واجهات مستخدم غنية وتفاعلية، أصبح من الضروري وجود إطار عمل يقدم:
- دعمًا أفضل للرسوميات: لتقديم واجهات مستخدم أكثر حداثة وجاذبية، كان هناك حاجة إلى إطار يعتمد على تقنيات رسومية أكثر تطورًا مثل DirectX.
- فصل التصميم عن منطق التطبيق: مما يسمح للمطورين والمصممين بالعمل معًا بشكل أكثر كفاءة باستخدام لغة XAML لتصميم الواجهات بشكل مستقل.
نظرة عامة على بنية WPF
تتميز WPF ببنية مرنة تتضمن عدة مفاهيم أساسية تساهم في فصل المهام وتبسيط عملية التطوير:
- الشجرة المنطقية (Logical Tree): تمثل الهيكل الهرمي لعناصر الواجهة، وهي توفر إطارًا لتفاعل الأحداث بين العناصر.
- الشجرة البصرية (Visual Tree): تحتوي على جميع العناصر التي سيتم عرضها في واجهة المستخدم وتستخدم لتعريف الشكل النهائي الذي يظهر للمستخدم.
- فصل العرض عن المنطق: WPF تستخدم نمط الفصل بين العرض (Presentation)، المنطق (Logic)، والبيانات (Data). يتم التعامل مع العرض باستخدام XAML، بينما يُكتب المنطق البرمجي في ملفات #C.
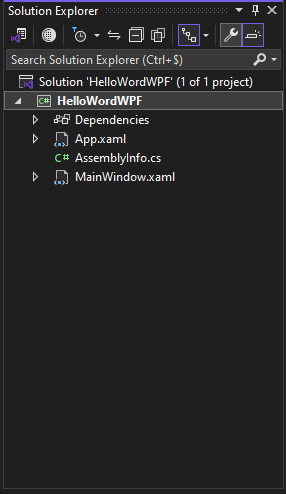
هيكل مشروع WPF في Visual Studio
عند إنشاء مشروع WPF في Visual Studio، يتم إنشاء عدة ملفات تلقائيًا. فيما يلي شرح لأهم هذه الملفات:
- App.xaml: يُستخدم لتعريف المصادر العامة للتطبيق، مثل النُسُق (Themes) وأنماط التحكم (Control Styles).
- MainWindow.xaml: يمثل الواجهة الرئيسية للتطبيق. يمكن من خلاله بناء وتصميم واجهة المستخدم باستخدام XAML.
- MainWindow.xaml.cs: يحتوي على المنطق البرمجي (Code-behind) المرتبط بالواجهة الرئيسية (MainWindow.xaml) حيث يتم التعامل مع الأحداث (Events) والعمليات.

مقدمة عن XAML eXtensible Application Markup Language
XAML هي لغة تُستخدم في WPF لتعريف مكونات واجهة المستخدم (UI Components). من خلال XAML، يمكنك إنشاء وتنسيق المكونات مثل الأزرار (Buttons)، القوائم (Menus)، والرسومات (Graphics) بطريقة وصفية وسهلة. تعتمد XAML على هيكل XML، مما يسهل التعامل مع الواجهة بشكل منفصل عن منطق التطبيق. هنا بعض العناصر والخصائص الأساسية:
- عناصر (Elements): مثل
<Button>و<TextBox>التي تُستخدم لإنشاء مكونات واجهة المستخدم. - الخصائص (Properties): مثل
WidthوHeightالتي تُستخدم لتحديد حجم المكونات. - الأحداث (Events): مثل
ClickوTextChangedلتحديد التفاعلات التي تحدث عند تفاعل المستخدم مع المكونات.
كيف يستخدم WPF تقنية DirectX
على عكس WinForms الذي يعتمد على GDI لتقديم الرسومات، يستخدم WPF تقنية DirectX لتقديم واجهة مستخدم غنية وأداء عالي. DirectX هو واجهة برمجية (API) تُستخدم بشكل شائع في الألعاب وتطبيقات الوسائط المتعددة لتقديم الرسومات بشكل أسرع وأكثر كفاءة. باستخدام DirectX، يوفر WPF تجربة رسومية سلسة تدعم الرسوم المتحركة (Animations)، التدرجات (Gradients)، والتأثيرات المتقدمة (Advanced Effects).
المتطلبات الأساسية
1. معرفة أساسية بـ #C
يجب أن تكون لديك معرفة أساسية بلغة البرمجة #C وفهم كيفية كتابة كود #C بشكل صحيح قبل الغوص في تطوير WPF.
2. تثبيت Visual Studio و .NET Framework
لتطوير تطبيقات WPF، تحتاج إلى تثبيت Visual Studio و .NET Framework. يمكنك تنزيل Visual Studio من الموقع الرسمي لمايكروسوفت وتثبيت الإصدار المجاني (Community) الذي يدعم تطوير WPF.
التمرين العملي: إنشاء تطبيق “Hello World” باستخدام WPF
في هذا التمرين، سنقوم بإنشاء تطبيق WPF بسيط يعرض رسالة “Hello World”. اتبع الخطوات التالية:
1. إنشاء مشروع WPF جديد
افتح Visual Studio واتبع الخطوات التالية:
- انتقل إلى File ثم اختر New، ثم Project.
- ابحث عن WPF App (.NET Core) أو WPF App (.NET Framework) حسب الإصدار الذي تستخدمه.
- أدخل اسم المشروع، ثم اضغط على Create.
2. تحرير XAML
افتح ملف MainWindow.xaml وستجد فيه تعريفًا للنافذة الرئيسية. قم بتعديل الكود ليصبح كما يلي:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Hello World" Height="350" Width="525">
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="24">Hello World!</TextBlock>
</Grid>
</Window>
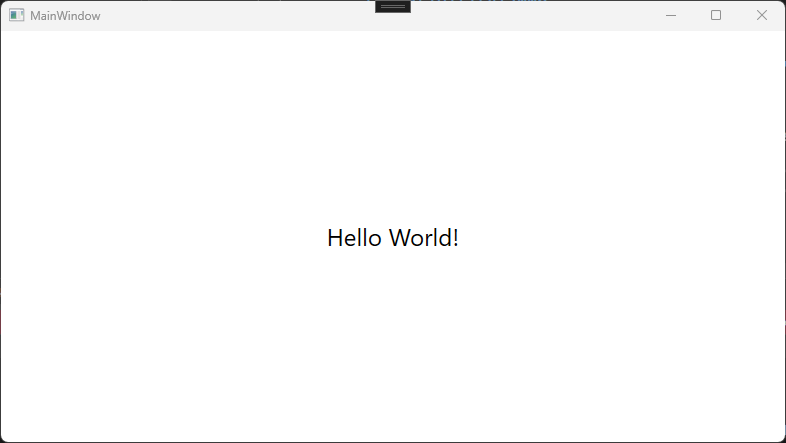
3. تشغيل التطبيق
اضغط على زر “Start” أو استخدم الاختصار F5 لتشغيل التطبيق. ستظهر نافذة تحتوي على رسالة “Hello World”.

الخلاصة
في هذا الدرس، تعرفنا على تقنية WPF وكيفية استخدامها في تطوير تطبيقات سطح المكتب باستخدام #C. كما قمنا بتمرين عملي لإنشاء تطبيق بسيط يعرض رسالة “Hello World”. قدمنا أيضًا نظرة على بنية WPF ومميزاتها، وتعرفنا على كيفية استخدام XAML في تصميم الواجهات. وأخيرًا، تناولنا كيف تستخدم WPF تقنية DirectX لتحسين الأداء وتوفير تجربة مستخدم غنية.

اترك تعليقاً