شرح تخطيطات WPF واستخدام الحاويات المختلفة مثل Grid و StackPanel
في هذا الدرس، سنتعرف على التخطيطات (Layouts) في WPF وكيفية استخدامها لتنظيم مكونات واجهة المستخدم. التخطيطات هي الجزء الأساسي من تصميم واجهات المستخدم في WPF، حيث تتيح لك التحكم الكامل في ترتيب وتنسيق العناصر على الشاشة. سنستعرض أهم الحاويات مثل Grid، StackPanel، WrapPanel، و DockPanel مع أمثلة توضيحية. بالإضافة إلى ذلك، سنتحدث عن كيفية تصميم واجهات استجابة لمختلف أحجام النوافذ، التداخل بين التخطيطات، واستخدام XAML مقابل البرمجة الخلفية (code-behind) لإدارة التخطيطات.
أهداف الدرس
- فهم الدور والاستخدام الأساسي لكل حاوية تخطيط في WPF.
- التعرف على كيفية استخدام التخطيطات لتنظيم مكونات واجهة المستخدم.
- التعلم عن التداخل بين الحاويات وكيفية إنشاء تصميمات معقدة.
- تطبيق التصميم الاستجابي لضمان تجربة مستخدم مرنة.
الحاويات الأساسية للتخطيط في WPF
يوفر WPF عدة حاويات لتخطيط مكونات واجهة المستخدم. سنركز على الحاويات الأكثر شيوعًا مثل Grid و StackPanel، وسنستعرض أيضًا WrapPanel و DockPanel.
StackPanel
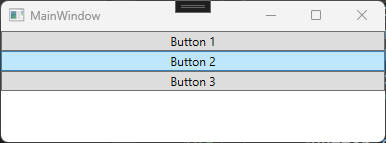
StackPanel يُستخدم لترتيب العناصر داخل الحاوية إما بشكل عمودي أو أفقي. يُعتبر مناسبًا للعناصر التي تحتاج إلى الترتيب المتتابع في واجهة المستخدم.

خصائص StackPanel الرئيسية
- Orientation: لتحديد اتجاه ترتيب العناصر (عمودي أو أفقي).
- HorizontalAlignment: لتحديد محاذاة العناصر أفقيًا داخل
StackPanel. - VerticalAlignment: لتحديد محاذاة العناصر عموديًا داخل
StackPanel.
مثال على استخدام StackPanel:
<StackPanel Orientation="Vertical">
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
</StackPanel>
تخطيط Grid
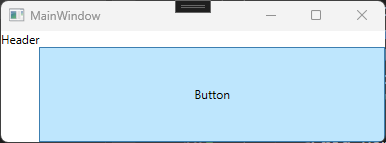
يُعتبر Grid من الحاويات المرنة في WPF حيث يمكن تقسيم الواجهة إلى صفوف وأعمدة. يعتبر Grid الخيار الأنسب عند الحاجة إلى توزيع العناصر في تخطيط شبكي.

خصائص Grid الرئيسية
- RowDefinitions: لتحديد عدد الصفوف في الشبكة.
- ColumnDefinitions: لتحديد عدد الأعمدة في الشبكة.
- Grid.Row و Grid.Column: لتحديد موقع العنصر داخل الشبكة.
مثال على استخدام Grid:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="Header" Grid.Row="0" Grid.Column="0" />
<Button Content="Button" Grid.Row="1" Grid.Column="1" />
</Grid>
تداخل التخطيطات (Nested Layouts)
أحد أهم خصائص WPF هو القدرة على تداخل الحاويات. يمكنك وضع حاوية داخل أخرى لإنشاء تخطيطات معقدة. في المثال التالي، نقوم بتداخل StackPanel داخل خلية Grid:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="1" Grid.Column="1" Orientation="Vertical">
<Button Content="Button 1" />
<Button Content="Button 2" />
</StackPanel>
</Grid>
WrapPanel
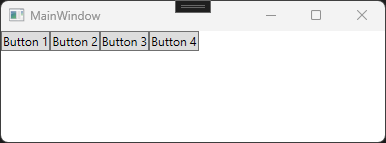
WrapPanel يُستخدم لترتيب العناصر في سطر أفقي أو عمودي، وعندما لا تكفي المساحة، ينتقل العنصر التالي إلى السطر التالي. WrapPanel مفيد لإنشاء تصميمات مرنة حيث يمكن أن تتغير أحجام العناصر.

مثال على استخدام WrapPanel:
<WrapPanel Orientation="Horizontal">
<Button Content="Button 1" />
<Button Content="Button 2" />
<Button Content="Button 3" />
<Button Content="Button 4" />
</WrapPanel>
DockPanel
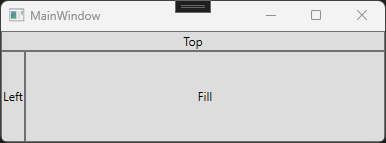
DockPanel يسمح بترتيب العناصر بجانب حواف الحاوية (اليمين، اليسار، الأعلى، الأسفل)، وهو مناسب لتصميمات تشبه القوائم الجانبية. العناصر المضافة إلى DockPanel يمكن أن تملأ الحاوية تلقائيًا باستخدام خاصية LastChildFill.

مثال على استخدام DockPanel:
<DockPanel>
<Button Content="Top" DockPanel.Dock="Top" />
<Button Content="Left" DockPanel.Dock="Left" />
<Button Content="Fill" />
</DockPanel>
التصميم الاستجابي (Responsive Design)
لإنشاء واجهات تستجيب لأحجام النوافذ المختلفة، يمكن استخدام الأحجام النسبية في Grid باستخدام * لتحديد النسب. يمكن أيضًا ضبط MinWidth و MinHeight للعناصر لضمان تجربة مستخدم مرنة.

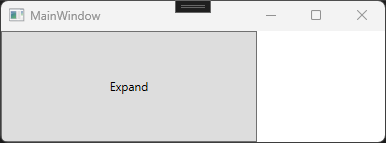
مثال على التصميم الاستجابي باستخدام Grid:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Content="Expand" MinWidth="100" />
</Grid>
XAML مقابل البرمجة الخلفية (Code-Behind)
يمكن التحكم في التخطيطات عبر XAML أو عن طريق البرمجة الخلفية باستخدام #C. يتيح XAML التحكم الكامل في التخطيط أثناء وقت التصميم، بينما يمكن للبرمجة الخلفية تغيير التخطيطات ديناميكيًا أثناء وقت التشغيل.
مثال على إنشاء Grid برمجيًا:
Grid myGrid = new Grid();
myGrid.RowDefinitions.Add(new RowDefinition());
myGrid.ColumnDefinitions.Add(new ColumnDefinition());
Button myButton = new Button();
myGrid.Children.Add(myButton);
الاستفادة من الأنماط (Styling and Theming)
يمكن استخدام الأنماط لتوحيد تصميم العناصر داخل الحاويات. تسمح لك الأنماط بتعريف المظهر والسلوك الموحد للعناصر عبر التطبيق بأكمله.

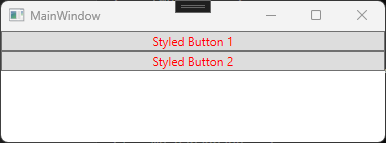
مثال على تطبيق نمط عام على الأزرار داخل StackPanel:
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Red" />
</Style>
</StackPanel.Resources>
<Button Content="Styled Button 1" />
<Button Content="Styled Button 2" />
</StackPanel>
نصائح عملية وتحسين الأداء
عند تصميم واجهات مستخدم معقدة، يجب الانتباه إلى الأداء. تجنب التداخل المفرط للحاويات واستخدم Grid بدلًا من StackPanel لتخطيطات أكثر تعقيدًا. استخدم VirtualizingStackPanel عند عرض قوائم كبيرة لتحسين الأداء.
الخلاصة
في هذا الدرس، تناولنا أساسيات التخطيطات في WPF وتحدثنا عن عدة حاويات مثل Grid، StackPanel، WrapPanel، و DockPanel. كما تطرقنا إلى التصميم الاستجابي، التداخل بين الحاويات، وكيفية استخدام الأنماط. من خلال التمارين العملية، يمكن الآن للمتعلم بناء تخطيطات واجهات مستخدم متقدمة وفعالة.

اترك تعليقاً