شرح ربط البيانات في WPF باستخدام Data Binding وأنواعه المختلفة
في هذا الدرس، سنتعرف على مفهوم ربط البيانات (Data Binding) في WPF، وهو عنصر أساسي لبناء تطبيقات تفاعلية ومرنة. سنتناول أنواع ربط البيانات المختلفة، وكيفية الاستفادة منها لتحديث البيانات بين واجهة المستخدم والبيانات الخلفية بشكل فعال. سنغطي أيضًا كيفية استخدام واجهة INotifyPropertyChanged لضمان التحديث التلقائي للبيانات وكيفية تعيين DataContext بشكل صحيح.
أهداف الدرس
- فهم مفهوم ربط البيانات وأهميته في WPF.
- التعرف على أنواع ربط البيانات المختلفة ومتى يتم استخدام كل نوع.
- تعلم كيفية استخدام
INotifyPropertyChangedلتحديث واجهة المستخدم تلقائيًا. - معرفة كيفية استخدام
DataContextلربط البيانات بالعناصر في XAML.
ما هو ربط البيانات (Data Binding)؟
ربط البيانات في WPF هو عملية ربط عنصر واجهة المستخدم (مثل TextBox أو Label) بمصدر بيانات (مثل كائن #C أو قاعدة بيانات). يتيح ربط البيانات تحديث واجهة المستخدم تلقائيًا عندما تتغير البيانات الأساسية، أو العكس.
فوائد استخدام ربط البيانات تشمل:
- فصل واجهة المستخدم عن البيانات.
- تحديث تلقائي للواجهة عند تغيير البيانات.
- تقليل الحاجة لكتابة كود إضافي لمعالجة التحديثات يدوياً.
يتم تعريف الربط في XAML باستخدام صيغة بسيطة:
<TextBox Text="{Binding Path=PropertyName}" />أنواع ربط البيانات
هناك عدة أنواع من ربط البيانات في WPF، كل منها يناسب حالات معينة:
- One-way binding: البيانات تنتقل من المصدر إلى الهدف فقط. أي تغييرات في المصدر تنعكس على الهدف، ولكن لا يتم تحديث المصدر عند تغيير الهدف.
- Two-way binding: هذا النوع من الربط يسمح بتحديثات ثنائية الاتجاه. عند تغيير القيمة في واجهة المستخدم، يتم تحديث البيانات في الخلفية، والعكس صحيح.
- One-time binding: يتم ربط البيانات مرة واحدة عند التحميل الأولي. بعد ذلك، لا تتغير القيمة حتى لو تم تغيير المصدر.
- One-way-to-source binding: البيانات تنتقل من الهدف إلى المصدر فقط، مما يعني أنه يمكن للمستخدم إدخال البيانات في واجهة المستخدم وتحديث المصدر بدون تحديث واجهة المستخدم إذا تغير المصدر.
كل نوع من هذه الأنواع يناسب حالات استخدام مختلفة. على سبيل المثال، One-way binding مناسب لعرض البيانات فقط، بينما Two-way binding يستخدم عندما تحتاج إلى تحرير البيانات في واجهة المستخدم.
استخدام INotifyPropertyChanged
لتنفيذ ربط بيانات فعال في WPF، نحتاج إلى استخدام واجهة INotifyPropertyChanged. هذه الواجهة تسمح بإعلام واجهة المستخدم عند تغيير القيم في مصدر البيانات. يساعد ذلك في تحديث واجهة المستخدم بشكل تلقائي بدون الحاجة لكتابة كود تحديث يدوي.
لتطبيق هذه الواجهة، نتبع الخطوات التالية:
- تنفيذ واجهة
INotifyPropertyChangedفي الكلاس المطلوب. - إنشاء الخصائص القابلة للربط (Bindable Properties) واستخدام
PropertyChangedلإعلام واجهة المستخدم بالتغييرات. - رفع حدث
PropertyChangedعند تغيير قيمة أي خاصية.
هنا مثال على كيفية تنفيذ INotifyPropertyChanged:
public class Person : INotifyPropertyChanged
{
private string name;
public string Name
{
get { return name; }
set
{
if (name != value)
{
name = value;
OnPropertyChanged(nameof(Name));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
في هذا المثال، يتم رفع حدث PropertyChanged عند تغيير قيمة الخاصية Name، مما يتيح لواجهة المستخدم تحديث نفسها تلقائيًا. يمكنك استخدام CallerMemberName (في #C 5.0 وما بعده) لتجنب تمرير اسم الخاصية كسلسلة نصية:
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
فهم DataContext
واحدة من أهم المفاهيم في WPF هي DataContext. هذا هو السياق الذي يتم فيه ربط البيانات بعناصر واجهة المستخدم. كل عنصر في WPF يمكن أن يرث DataContext من العنصر الأب، مما يجعل الربط أكثر مرونة وسهولة. باستخدام DataContext، يمكنك تعيين كائن كامل كمصدر بيانات وربط خصائصه بشكل مباشر.
يمكن تعيين DataContext في XAML أو في code-behind. إليك كيفية تعيينه في XAML:
<Window DataContext="{Binding Person}">
<StackPanel>
<TextBox Text="{Binding Name}" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</Window>
يمكنك أيضًا تعيين DataContext في الكود الخلفي كما يلي:
public MainWindow()
{
InitializeComponent();
this.DataContext = new Person();
}
العناصر التي تعتمد على DataContext ستقوم تلقائيًا بربط بياناتها بهذا السياق. تذكر أن DataContext يمكن أن يتم تعيينه على مستوى العناصر الفردية أو على مستوى الحاوية الرئيسية (مثل Grid)، وفي هذه الحالة سيتم توريثه إلى جميع العناصر الفرعية.
التعامل مع القيم الخالية (Null Values) في ربط البيانات
في بعض الأحيان، قد تحتوي البيانات المرتبطة على قيم خالية. يمكن معالجة هذه الحالات باستخدام خصائص مثل TargetNullValue و FallbackValue في الربط:
<TextBlock Text="{Binding Path=Name, TargetNullValue='No Name', FallbackValue='Unknown'}" />
استخدام المحولات (Converters)
في بعض الأحيان، تحتاج إلى تحويل البيانات بين المصدر والهدف. يمكنك استخدام المحولات (Converters) لتحقيق ذلك عن طريق إنشاء كلاس ينفذ واجهة IValueConverter:
public class BooleanToVisibilityConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
bool boolValue = (bool)value;
return boolValue ? Visibility.Visible : Visibility.Collapsed;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
يمكنك استخدام المحول في XAML كما يلي:
<Window.Resources>
<local:BooleanToVisibilityConverter x:Key="BoolToVis" />
</Window.Resources>
<CheckBox IsChecked="{Binding IsVisible}" />
<TextBlock Text="Hello World" Visibility="{Binding IsChecked, Converter={StaticResource BoolToVis}}" />
تمرين عملي: إنشاء واجهة تفاعلية باستخدام ربط البيانات
في هذا التمرين، سنقوم بإنشاء نموذج تفاعلي يعرض معلومات المستخدم ويسمح بتحريرها باستخدام ربط البيانات. سنستخدم أنواع مختلفة من الربط مثل Two-way binding وConverters.
1. إنشاء كلاس البيانات
سنبدأ بإنشاء كلاس Person يحتوي على خصائص قابلة للربط:
public class Person : INotifyPropertyChanged
{
private string name;
private int age;
public string Name
{
get { return name; }
set
{
if (name != value)
{
name = value;
OnPropertyChanged(nameof(Name));
}
}
}
public int Age
{
get { return age; }
set
{
if (age != value)
{
age = value;
OnPropertyChanged(nameof(Age));
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
2. تصميم واجهة المستخدم في XAML
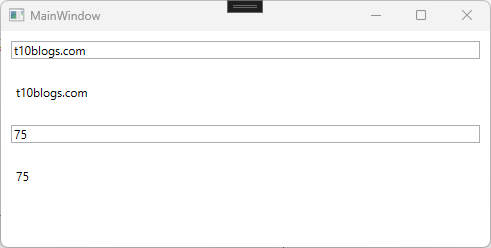
سنقوم الآن بإنشاء واجهة المستخدم في XAML وربطها بكلاس Person:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Data Binding Example" Height="300" Width="400">
<StackPanel>
<TextBox Text="{Binding Name, UpdateSourceTrigger=PropertyChanged}" Margin="10" />
<Label Content="{Binding Name}" Margin="10" />
<TextBox Text="{Binding Age, UpdateSourceTrigger=PropertyChanged}" Margin="10" />
<Label Content="{Binding Age}" Margin="10" />
</StackPanel>
</Window>
3. تعيين DataContext في الكود الخلفي
في النهاية، سنقوم بتعيين DataContext في الكود الخلفي:
public MainWindow()
{
InitializeComponent();
this.DataContext = new Person { Name = "John", Age = 30 };
}
عند تشغيل التطبيق، يمكنك تعديل القيم في TextBox وستنعكس التعديلات تلقائيًا في Label.

الخلاصة
في هذا الدرس، تعرفنا على مفهوم ربط البيانات في WPF وأنواعه المختلفة مثل One-way وTwo-way وOne-time. تعلمنا كيفية استخدام INotifyPropertyChanged لضمان تحديث واجهة المستخدم تلقائيًا، وكيفية تعيين DataContext لربط البيانات بالعناصر. كما استعرضنا كيفية استخدام المحولات (Converters) للتعامل مع تنسيق البيانات. مع هذه المعرفة، يمكنك الآن بناء واجهات تفاعلية ومتصلة بشكل فعال في تطبيقات WPF.

اترك تعليقاً